前言
因應這次的疫情,政府在推行實名制口罩購買後有公開藥局口罩庫存的api,在六角的社團看到後就很有興趣,也馬上打開VSCODE來練習,沒想到中間撞牆多次,耗費許多時間,是看了卡斯柏老師的直播才找到方向。
這篇文章就總結一下開發過程中印象深刻或新學習的部分。
使用技術:ajax, vue, leaflet
多資料串接
如上文所說,這次的口罩api是由政府公開的,若你也有興趣的話,可以到這裡這裡,格式是json。
接資料的過程並不難,所以不多說過程,感到困難的部分是,當基本功能都開發完後,我決定使用’geolocation’ in navigators來偵測使用者位置並取得使用者附近的藥局。
使用geolocation時,我忽略了接取這個資料的過程也需要時間,我原本使用另一個函式來做資料接到後的處理,並放在vue的mounted hook,結果就是處理資料的函式先被執行,但要被處理的資料根本還沒來。
注意到這個時間差後,最後我採用的是promise這個方法。
1 | //取得使用者位置 |
在ajax部分,我同時使用到口罩的api和geolocation,這兩者在取得資訊速度也不相同,由於我會需要計算與使用者距離的函式,就勢必要確定兩者都取到資料後再做動作,不然會出現錯誤,但也考慮到也許使用者會不想打開位置偵測,考量之後我就用上述的順序來連接資料串接的過程,如此一來就算沒有使用者位置網站也能運行。
關於promise的部分其實我是這次遇到困難才開始研究,也只是先用求有再求好的心態,因此還不算熟悉(當時也搞到凌晨兩點了……),我想上面的程式碼可能也有我沒注意到的錯誤吧。
Leaflet 套件
leaflet是一個js的地圖套件,官網,我採用的地圖是openstreetmap
也有人開發出與vue適配性更高的Vue2Leaflet。
其實只使用leaflet原始的套件也是可以的,我也不太清楚兩者會有什麼差。
這次是我第一次自己研究套件和官方文檔,但是礙於我的知識有限,有時候根本是有看沒懂,甚至我一開始自己設定地圖的時候,根本不知道程式碼要放在vue的哪個位置。慘。
這次的網站只運用了leaflet最基本的一些功能,但成果我已經很滿意了,以呈現地圖和使用者交互的方面來說,真的不輸google map,另外,openstreetmap的地圖也滿精確的。真的很感謝這些開源又推廣技術的偉大團隊們。
程式碼規劃
以前寫程式碼的時候,總是想說先寫再說,有就好,結果回過頭來看寫了很多重複累贅的功能或模板,這些其實都能整合起來。不知道在哪看到的話:「如果發現自己在寫第二遍一樣的東西時,就代表程式碼需要重構(refractor)了」,這次開發時謹記在心,一旦發現現在寫的東西之前好像有類似的,就會研究怎麼重構他,因此這次的成品跟之前相比真的精簡很多,每個功能我自認也都有其存在的理由。也算是有所成長了吧。
不過,永遠都不能愛上自己寫的code!! (出處不明)
在資料結構的規劃上,這次也學習到很多,經過各方觀摩後,這次也嘗試多使用物件的形式來整理資料,也能讓程式碼精簡一些,好像能比較靈活的規劃資料了。
UI規劃
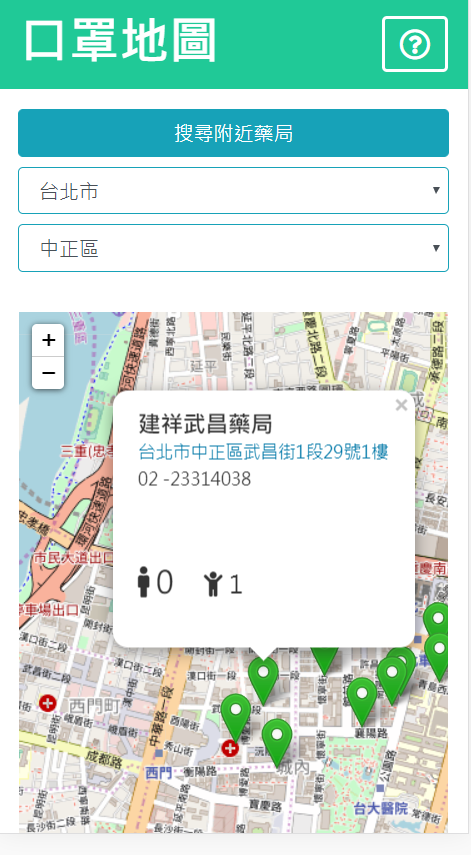
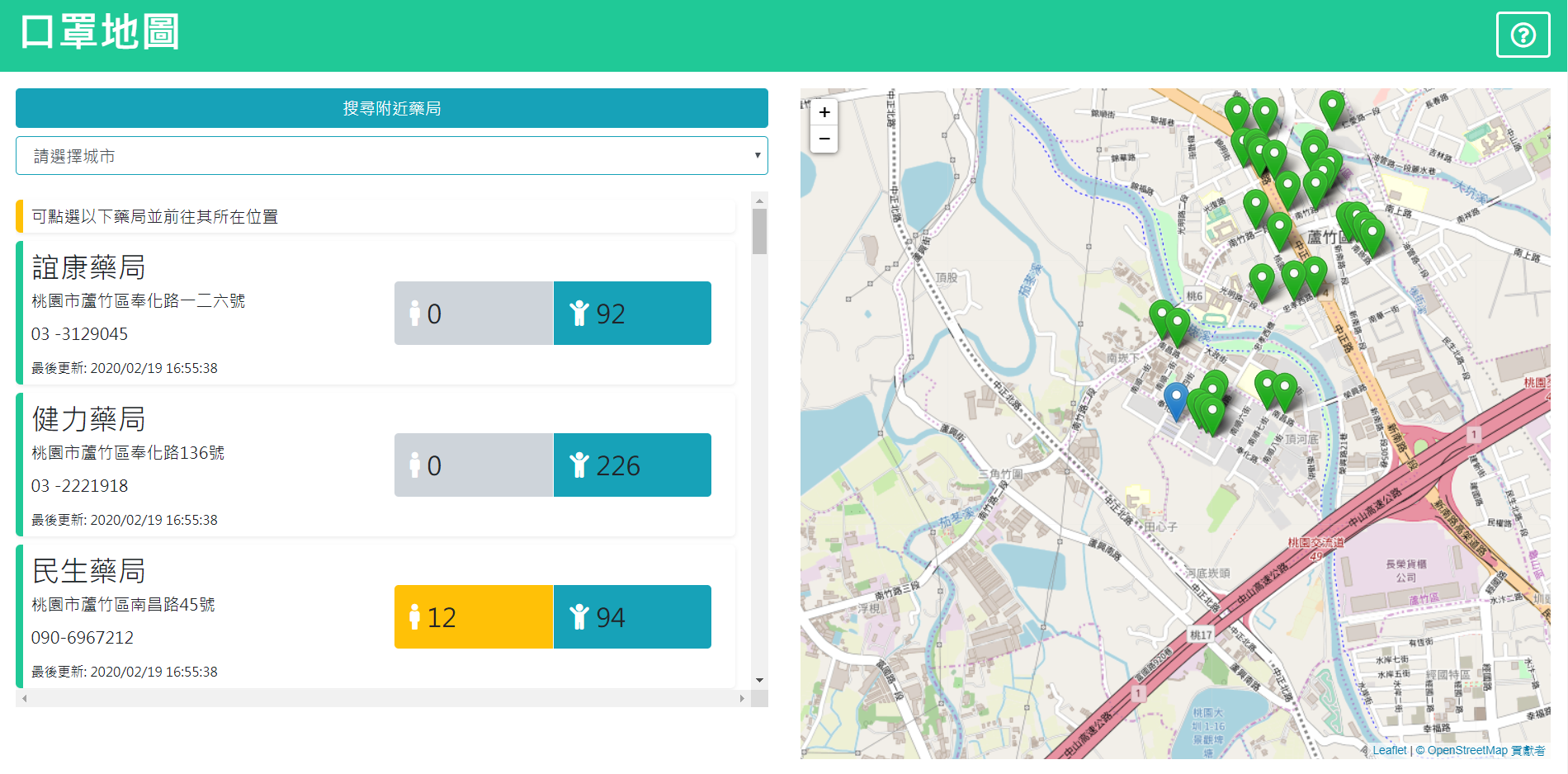
這次的版型是自己刻的,也有兼顧響應式,我個人很滿意在PC端的表現,雙欄式讓資料很清楚易懂,但是以現在的社會來說,以手機瀏覽的比重較重,因此在考慮手機版時,我決定讓地圖先呈現,下滑後才是結果列表。一開始的考量是結果列表比較長,文字的地址和圖像的呈現相較起來,後者似乎比較切身易懂。
不過實際使用後,總覺得一開始使用者面對一堆標示可能會搞不清楚狀況。我看到有些人是設定列表隱藏,全螢幕地圖,但問題感覺沒有解決。
另外,由於這次口罩實名制購買的規定挺繁瑣,還有關於圖示的說明,文字量有些多,因此我也不打算放在頁面上,而是需要點擊問號方塊另外打開,不知道這樣的設計夠不夠清楚呢?
總結
以我自己來說,給自己這次的表現90分了,一開始瘋狂撞牆的時候真的很痛苦,質疑自己很多次,但我都沒有放棄,四處找資料找資源,本來我以為自己可能真的不適合,但是只要我不放棄就代表我還是喜歡這件事的,我很高興這次相信了自己。