六角舉辦的鼠年全馬挑戰賽在今年的2/3號開始了,活動內容是要每周寫一篇技術文章,為期一年,活動開始後六角釋出了官方的文章連結api,可以查看所有參加者的文章連結,這次使用了這個api做一個文章彙總網站,取名叫hex post。
構想
在我打算做這份作品之前,其實已經有些人使用這份API完成過類似作品了,綜觀這些作品,大多是用列表呈現,比較著重在文章和更新順序,於是我就思考我可以做什麼跟這些作品區別開來。我開始想像如果我要做這件事,是想要什麼效果?突然我想到當我在瀏覽別人的技術部落格時,常常會是零留言、零拍手,每個人一定都很希望自己的作品有人看到、有人欣賞,因此我決定要做一份類似報章雜誌類的網站,並且希望這個網站能夠為大家提供更好的曝光。
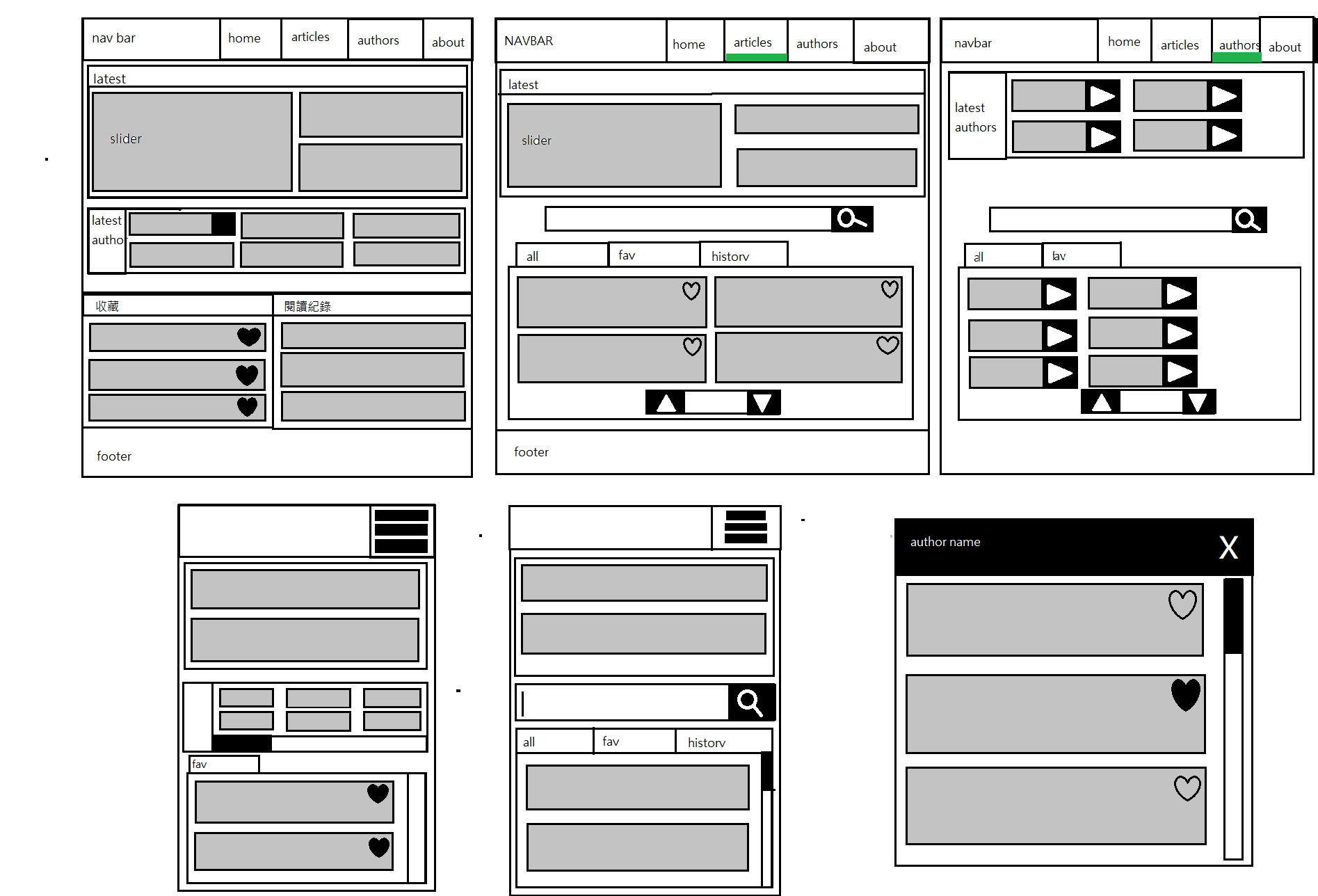
既然決定了網站的方向,心裡也有了大概的輪廓,我參考了一些新聞網站、還有Medium的布局,畫了一些示意圖。
預期的功能有:
- 首頁有廣告最新文章的欄位
- 首頁有廣告最新更新作者的欄位
- 首頁也可以查看之前收藏的文章
- 可以收藏文章/作者
- 可以搜尋文章/作者
- 能查看收藏作者的最新文章
- 可以瀏覽歷史紀錄
功能規劃上以「讀」為本位,一切考量都是在思考讀者可以怎麼樣接觸更多文章,所以規劃上以讓讀者好親近好使用為主。

其實我也知道只要功能性做出來,這就是一份不錯的專案了,但我還是無法捨棄追求好看的版面
這份示意圖大概是第三份吧,原本我還打算要做的色彩繽紛一點,但是怎麼配色都覺得好俗好醜好浮誇好累喔,最後有點自暴自棄的用小畫家拉,懶得上色所以先用黑灰色示意,沒想到覺得滿好看的,顏色就這樣定下了。
可以看的出來本來我想要做的更複雜的,可以收藏文章、查看瀏覽紀錄、不管哪個頁面都有可以廣告文章的版面,想要讓文章隨時都能出現在使用者面前。
實作
本次使用Vue,因為想做的更複雜,也使用了Vue Route來做多頁面,跟原生的JS相比,Vue真的讓資料結構與變化更好操作。
(如果是原生JS我真的完全不知道怎麼做….要反省)
我認為這次最難的部分大概是資料間的交互以及同步吧,因為我有使用到local storage來儲存收藏清單,另外,資料的加載是每個頁面打開時才動作,因此每次打開都要重新跟local storage同步一次,而每個頁面的資料結構可能不太一樣(例如:文章頁面和首頁的收藏功能取得的資料可能不太一樣),我承認我在一開始沒有好好規劃這部分,也讓作業在一些不該變得複雜的地方複雜了起來,花很多時間在統一格式以及檢查。
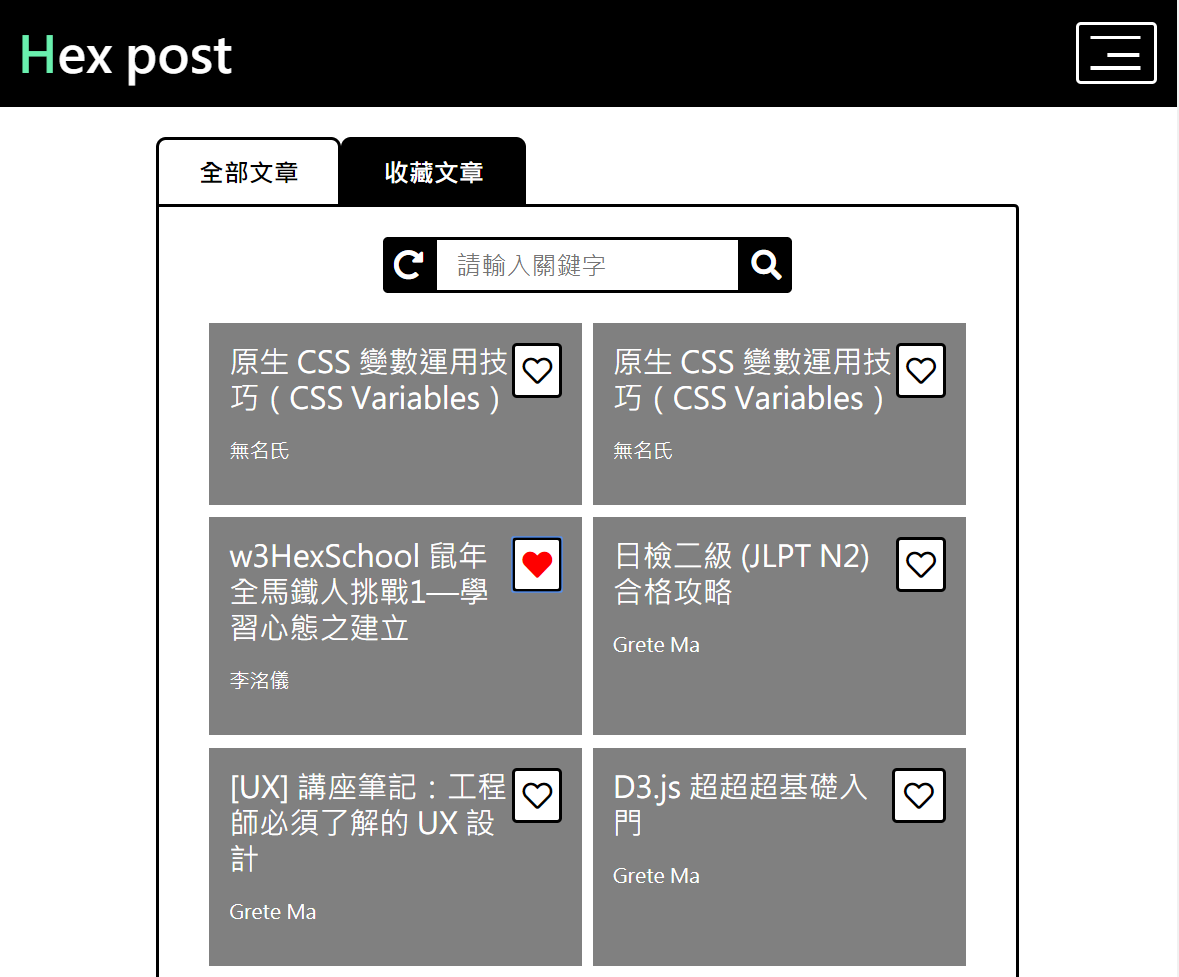
說一個有點好笑的事情:其實整個作品裡我最喜歡的是文章頁的那兩個頁籤,那個圓弧、那個顏色填滿的感覺、搭配有點圓圓的文字、怎麼那麼可愛……
另外,也調整很多初步layout上的東西,在文章頁面和作者頁面少了廣告欄位,因為實際使用上覺得會太過拖沓。重新思考很多版面的編排,還有怎麼增加使用上的便利性。像是搜索這個功能,一開始只想說簡單用個string.includes就好,後來覺得應該再加上排除大小寫,有很多這樣子的時刻:好不容易刻出來一個功能,但怎麼看都不滿意,這邊應該要如何如何,那邊應該要這樣這樣……
可改進的地方
網站上線之後有貼到六角的社群,得到一些寶貴的意見,大部分是版面的安排和css的小動畫,可以得到別人的回饋真的是很棒的事,而且大家還仔細的看了我的原始碼給出建議,真的很感謝。

這次也是我第一次使用scss,不過我課程才上到一半,很多觀念都還不會,因此寫得亂七八糟(笑)。
也有請六角的助教替我code review,沒有被發現什麼可怕的錯誤,只是一些排版上的小建議,我本來超擔心的哈哈哈哈哈哈哈哈。但我其實還沒有修……
還有一點比較遺憾,是沒有做出收藏作者的功能,我本來滿期待做這個的,但是製作這個專案的時間超乎我預期,覺得自己應該再往前進了,就先擱下不做,也許在鐵人賽進行的這一年我會把它完成。
另外,在ios上瀏覽的體驗有些不如我預期,因為我沒有清除掉ios上的樣式,導致按鈕和選單出現錯位,但我嘗試了查到的一些方法都沒有效果,六角的助教也說沒有發現這問題,謎。
感想
這樣寫下來,好像沒有寫到什麼很技術的東西(笑),即使經過這次專案,好像也不能說對vue更熟了些(?),有很多很多需要再改進的地方,也有很多想嘗試的功能最後沒用到(像是謎之slot),不過也學到很多小技巧,更有收穫的是在製作過程中的思考,不是只把這個網站當作一個作業,而是一個產品,它有符合我的想像嗎?有符合我的初衷嗎?另外,想像使用者會怎麼使用它,也許會遇到什麼問題,也許會欣賞其中的那些細節,就會讓人想花更多時間打磨,這是一個很有趣的過程,剛好在要準備Vue最終作業之前,給自己打氣一下。
期望每個人在創作時都有人欣賞,閱讀時都有所收穫!